Slider Macros for Confluence Cloud
This is the documentation for the Cloud version of the application. To learn more about the Server version, see here.

>>> Macro Demo Page <<<
Available macros
- Image Slider macro
Use the Image Slider macro to display multiple images in a simple and beautiful image slider.- Automatic (timed) or manual slider transitions.
- Customizable timing.
- Thumbnail navigation
- Fade or slide transitions.
- Content Slider macro
Use the Content Slider macro to slide through page content like text, links or even charts instead of just images.- Use as a news-ticker or a tutorial presenter with any content form any page.
- Maintain content without re-configuring the macro.
All macros are fully responsive, mobile compatible, touch-enabled and support keyboard navigation.
Feature highlights
Display all image attachments of a wiki page in a beautiful image slider.
- Image picker to select images that you want to be displayed.
Collect images from any space, page, filter by labels.
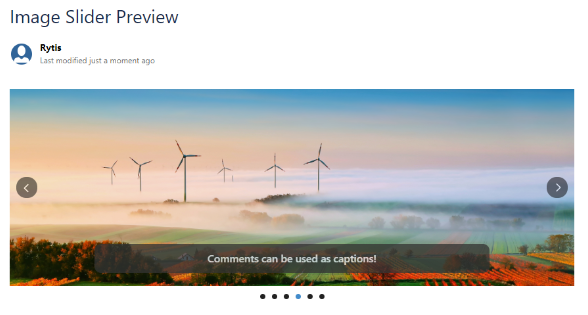
Use attachment comments as image captions.
Link images to the pages or blog posts they are attached to. For example, to create a blogpost teaser on your dashboard.
Set responsive width to let the slider adapt to the available space automatically.
Choose from different transition effects, image fitting options.
Image Slider macro
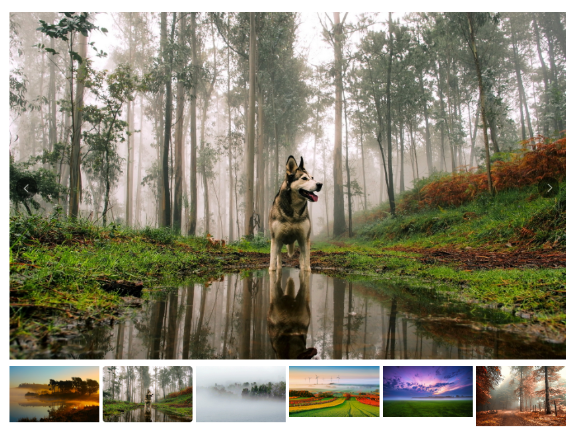
Display optional thumb nails with a single click:


Use the native Confluence comments to display captions for each image:

Use the Image Slider macro on a page to display selected image attachments from any space or page in a nice looking image slider.

Use attachment comments as image captions to display more information in the image slider. You can even link the images to the pages or they are attached to. There are also multiple transition effects you can choose from and lots of configuration options like image fitting, responsive or static width and height, gallery mode with thumbnails, different navigation types, etc. to adjust the image slider to your needs.
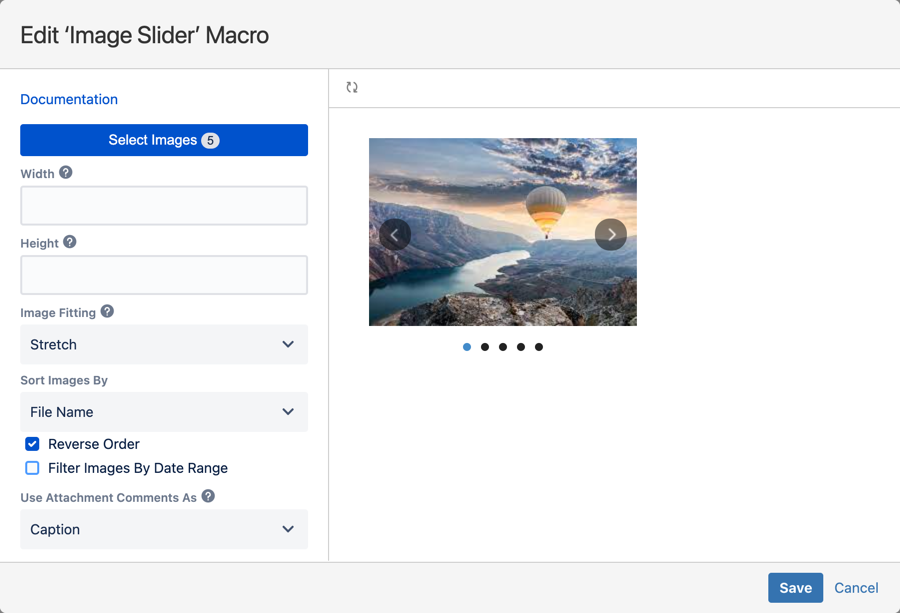
Image Slider configurable parameters
Configuration flexibility lets users decide the rate of transitions, the footprint on the page, and more:
| Parameter | Default | Description |
|---|---|---|
| Width | Blank (Size of the first image is used.) | Enter the width of the slider in pixels or percents. Leave blank to let the slider automatically choose the best size. Example: |
| Height | Blank (Size of the first image is used.) | Enter the height of the slider in pixels. Leave blank to let the slider automatically choose the best size. |
| Image Fitting | Stretch | Choose whether images should be stretched to fit or scaled from the center and cropped to fit. Values are:
|
| Sort Images By | Creation Date | Choose the order in which the images must be sorted. Values are:
|
| Reverse Order | Not selected | Choose to sort the images in the reverse order depending on the Sort Images By parameter value. |
| Filter Images By Date Range | Not selected | Choose to filter the images based on a specific date range. Select the check box, and a calendar is displayed. Choose the start and end dates from the calendar to apply the filter. |
| Use Attachment Comments As | Caption | Choose whether attachment comments are to be used as image captions or external links. Values are:
|
| Slider Effect | Fade | Choose between multiple transition effects. Valid values are:
|
| Auto Slide Display Time | 3000 | Enter the time in milliseconds (ms) to specify how long each image must be shown. 0 value turns auto slider off. |
Show Navigation | Selected | Choose to show previous or next navigation. |
| Show Thumbnails | Not selected | Choose to show thumbnails of the images at the bottom of the slider. |
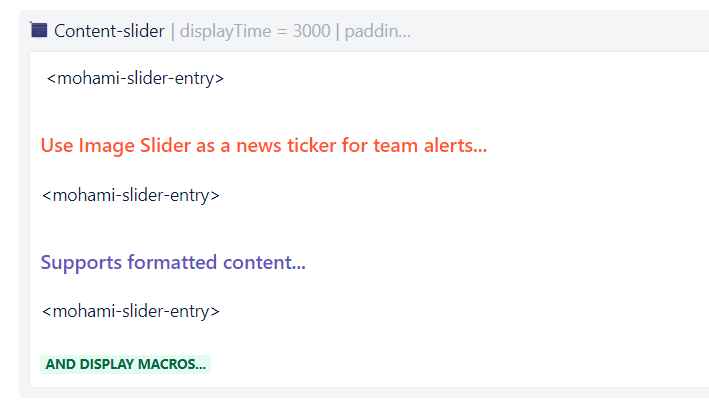
Content Slider macro
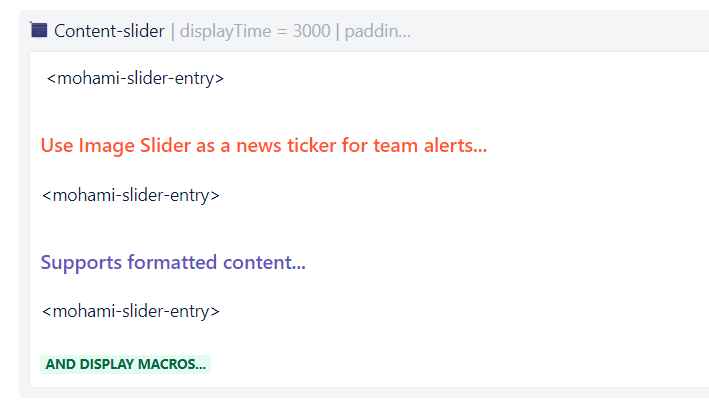
The Content Slider macro lets you create slides, separated by <mohami-slider-entry> as the delimiter, with full Confluence editing and formatting functionality:

Use the Content Slider macro to slide through page content like text, links or even charts instead of just images. You can create interactive step-by-step guides or just a simple news ticker using the Content Slider macro.
Place as many entries as needed separating each with the <mohami-slider-entry> delimiter.
Content Slider configurable parameters
| Parameter | Default | Description |
|---|---|---|
| Width | 500px | Enter the width of the slider in pixels or percents. Leave blank to let the slider automatically choose the best size. Example: |
| Height | 300px | Enter the height of the slider in pixels. Leave blank to let the slider automatically choose the best size. |
| Background Color | whiteSmoke | Enter the background color of the content slider. Use hexadecimal notation or HTML color name. |
| Slider Effect | Fade | Choose between multiple transition effects. Valid values are:
|
| Auto Slide Display Time | 3000 | Enter the time in milliseconds (ms) to specify how long each image must be shown. 0 value turns auto slider off. |
| Content Padding | selected | Enable to add padding to the slide content. |
| Show Navigation | selected | Choose to show previous or next navigation. |
| Show Bullets | selected | Choose to show bullets at the bottom of the slider. |
To add slides, enter the required content in the macro body and end the content of each slide with the <mohami-slider-entry> delimiter. You can use the usual formatting styles as suitable to your needs.